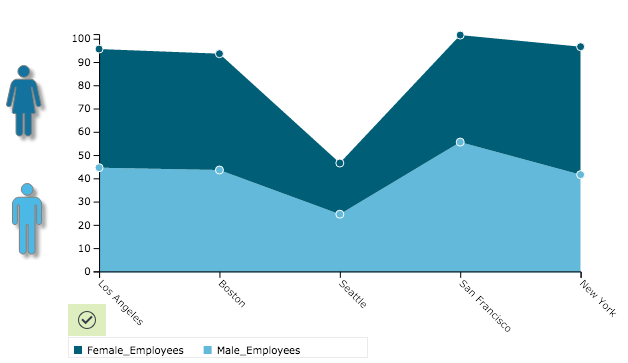
Area Chart
Area charts are used to track changes over periods of time, or relative change between different datasets. If you want look at trends such as growth, decline, or trends and more data points you may want to choose an area chart.
Configuring the Area Chart
Here you can find out what kind of data can be represented as an area chart and what options you have to represent your data. General steps for configuring widgets are explained on the Visualizing Data page.
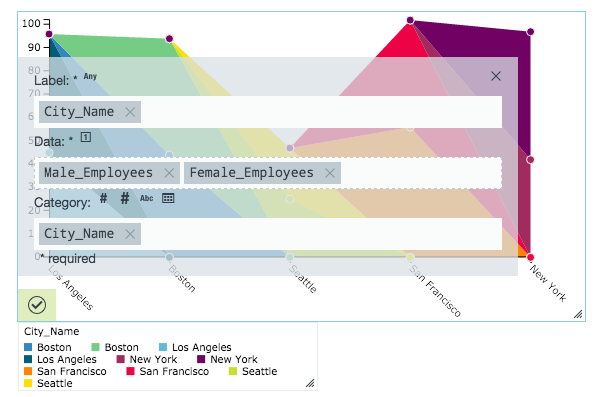
Data Requirements
You can use any type of Datameer supported data as the label in an area chart. The values used to plot the y-axis must be numbers.
Appearance-Specific Settings
The appearance of an area chart can be adjusted through standard and specific settings.
Standard widget settings give you basic controls in order to customize a widget. Learn more about standard widget settings here.
Specific widget settings gives you more controls over details pertaining to an area chart widget. With these controls, you can adjust their widgets to create the perfect infographic to fit you needs.
Legend
Legends can be shown or hidden. All legends move along with the parent widget, but they can be independently moved if separately selected.
Sub-type
The sub-type allows for the widget to be switched between a line chart to an area chart, grouped bar chart, percent bar chart, multi bar chart, stacked bar chart, or stream line chart.
Color
Color settings let users adjust the color aspects of the widget. The top color bar represents the colors currently being used for the widget. Use the color wheel by clicking in a color box and selecting the color to add to that space.
The chart elements scheme lets you decide between having multiple colors or a flat color for the graphic.
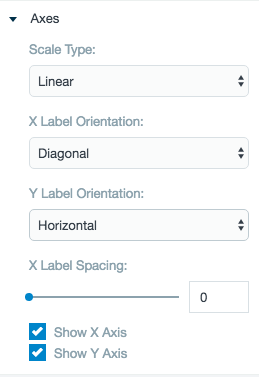
Axes
Adjust the scale type for the data between logarithmic, square root, linear, square, and quadratic. The labels are able to be adjusted on both axes in a horizontal, vertical, or diagonal position. X label spacing adjusts the width between each label.
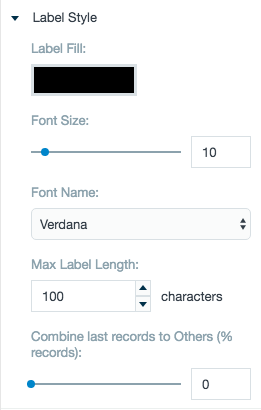
Label style
The label settings gives you controls to adjust how labels are displayed on the widget. You can control the size and type of fonts as well how they are viewed.
The Combine last records adjustment bar allows for another line of the area chart to be created from lesser percentage parts of the data.
Chart formatting
Include or take away data points on the line, adjust the size of the data points, and specify how taught the lines on the widget are made.
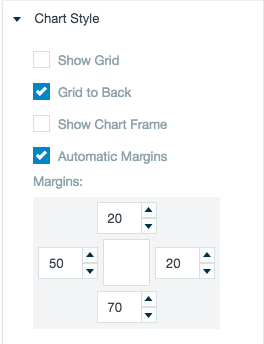
Chart style
Chart style settings give you options to adjust widget positioning and styles. Use the margin adjuster to perfectly position the widget within the frame.
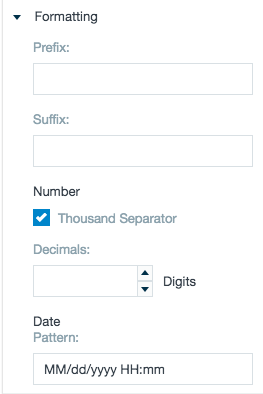
Formatting
Formatting settings give you controls to add pre/suffix to labels, add in a thousands separator for data, and adjust how the date can be displayed.
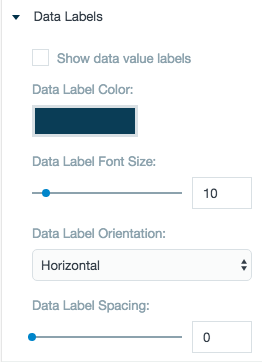
Data labels
Adjust the settings for the labels on the data. Choose a color and adjust the data font size, orientation, and spacing.







.png?version=1&modificationDate=1517326944000&cacheVersion=1&api=v2&width=250&height=275)