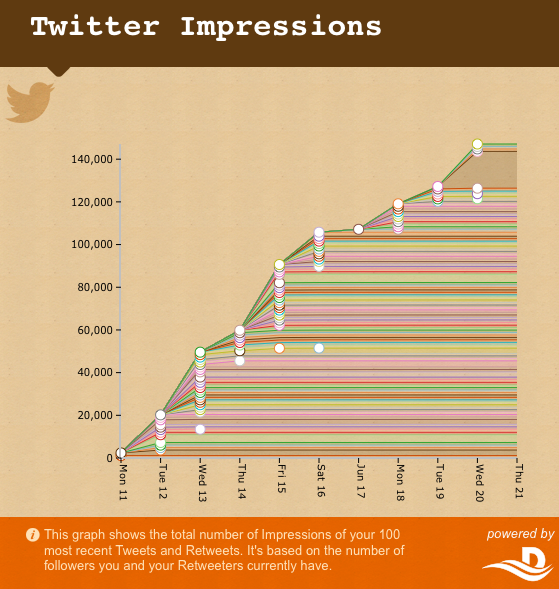
Time Series Chart
Creates a time series chart showing a time interval on the horizontal axis compared to a variable shown on the vertical axis.
Configuring the Time Series Chart
Here you can find out what kind of data can be represented as a time series chart and what options you have to represent your data. General steps for configuring widgets are explained on the Visualizing Data page.
Data Requirements
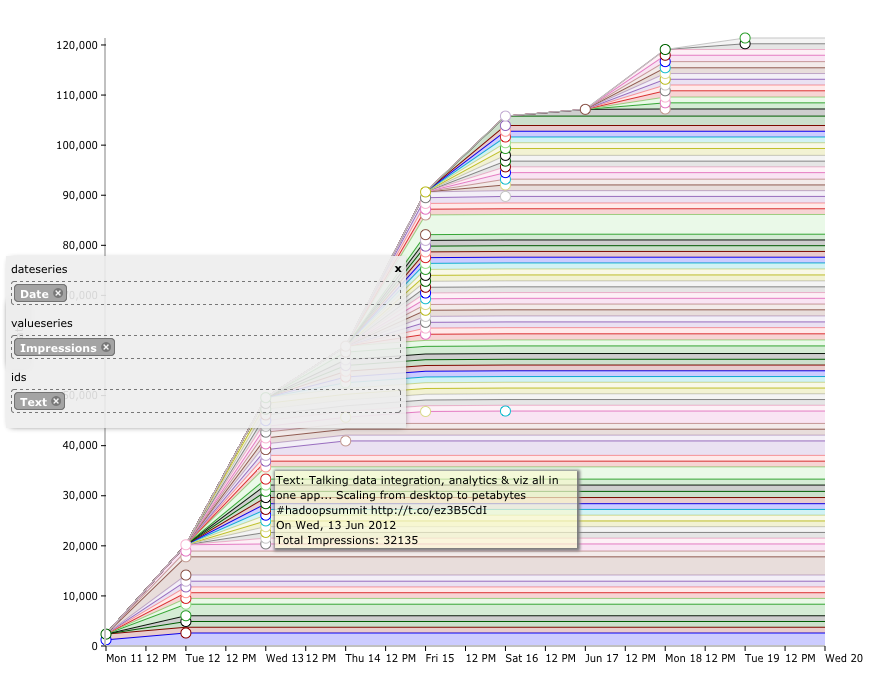
You can use a date type for the date series value. The value series type must be a number. The IDs can use any type of Datameer supported data.
Appearance-Specific Settings
The appearance of a time series chart can be adjusted through standard and specific settings.
Standard widget settings give you basic controls in order to customize a widget. Learn more about standard widget settings here.
Specific widget settings give you more controls over details pertaining to the time series chart widget. With these controls, you can adjust your widgets to create the perfect infographic to fit your needs.
Color
Color settings let you adjust the color aspects of the widget. The top color bar represents the colors currently being used for the widget. Use the color wheel by clicking in a color box and selecting the color to add to that space.
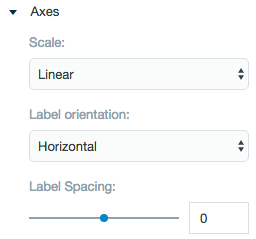
Axes
Adjust the scale type for the data between logarithmic, square root, linear, square, and quadratic. The labels are able to be adjusted on both axes in a horizontal, vertical, or diagonal position. Label spacing adjusts the width between each label.
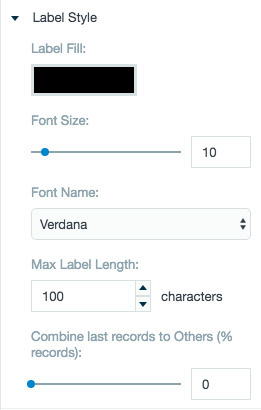
Label style
The label settings give you controls to adjust how labels are displayed on the widget. You can control the size and type of fonts as well how they are viewed.
Chart variant and style
Chart style settings give you options to adjust widget positioning. The checkbox options give you the ability to adjust widget style and the margin adjuster is available to perfectly position the widget within the frame.