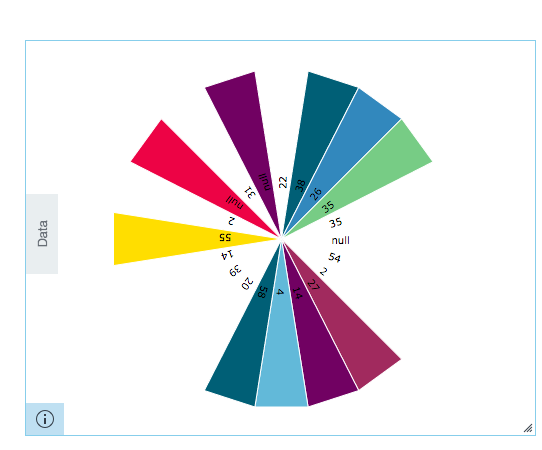
Polar Area Chart
Creates a polar area chart. The polar area chart uses bars of the same width extending from the middle of a circle and vary in length depending on data in each row.
Configuring the Polar Area Chart
Here you can find out what kind of data can be represented as a polar area chart and what options you have to represent your data. General steps for configuring widgets are explained on the Visualizing Data page.
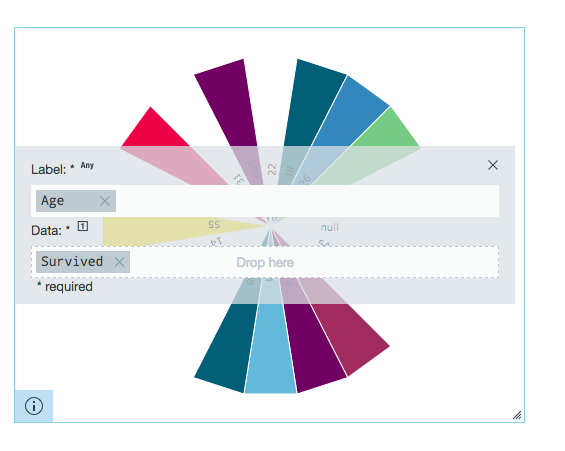
Data Requirements
You can use any type of Datameer supported data as the label in a polar area chart. The values must be a number.
Appearance - Specific Settings
The appearance of a polar area chart can be adjusted through standard and specific settings.
Standard widget settings give you basic controls in order to customize a widget. Learn more about standard widget settings here.
Specific widget settings give you more controls over details pertaining to the polar area chart widget. With these controls, you are able to adjust your widgets to create the perfect infographic to fit your needs.
Color
Color settings let you adjust the color aspects of the widget. The top color bar represents the colors currently being used for the widget. Use the color wheel by clicking in a color box and selecting the color to add to that space.
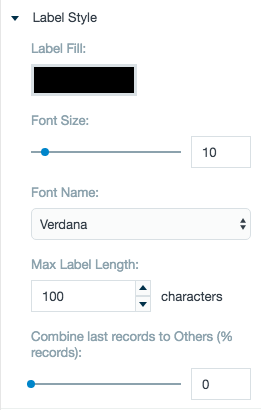
Label style
The label settings give you controls to adjust how labels are displayed on the widget. You can control the size and type of fonts as well how they are viewed.
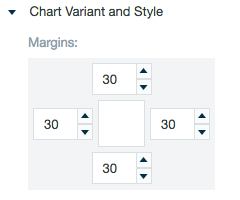
Chart variant and style
Chart style settings give options to adjust widget positioning. Use the margin adjuster to perfectly position the widget within the frame.
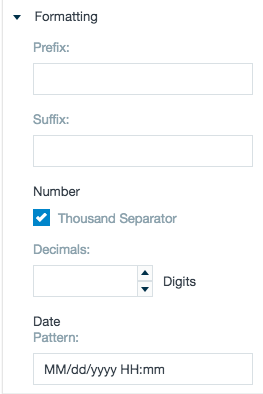
Formatting
Formatting settings give you controls to added pre/suffix to labels, add in a thousands separator and number of decimal places for data.