Pie Chart
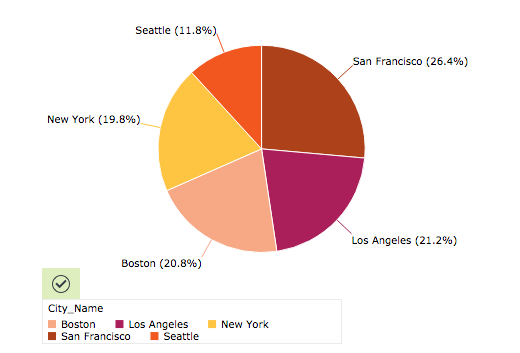
Pie charts can be an effective way of displaying information when the intent is to compare the parts to the whole, rather than comparing the slices among themselves. They are more effective when the slices represent 25 to 50% of the data. If you want to find out percentage, portion, or share, you might want to use a pie chart or doughnut chart.
Configuring the Pie Chart
Here you can find out what kind of data can be represented as a pie chart and what options you have to represent your data. General steps for configuring widgets are explained on the Visualizing Data page.
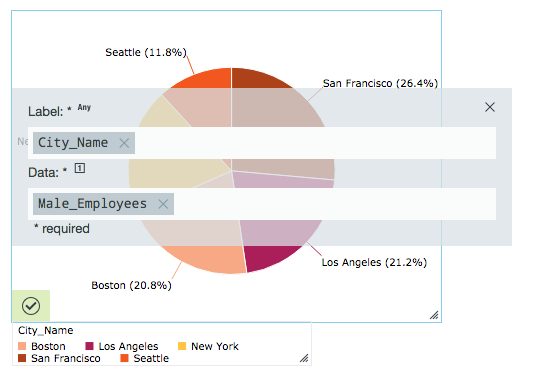
Data Requirements
You can use any type of Datameer X supported data as a label in a pie chart. The values used to determine the size of the individual slices must be numbers.
Appearance-Specific Settings
The appearance of a pie chart can be adjusted through standard and specific settings.
Standard widget settings give you basic controls in order to customize a widget. Learn more about standard widget settings here.
Specific widget settings give you more controls over details pertaining to pie chart widget. With these controls, you can adjust your widgets to create the perfect infographic to fit your needs.
Legend
Legends can be shown or hidden. All legends move along with the parent widget, but they can be independently moved if separately selected.
Sub-type
Sub-type allows for the widget to be switched between a pie chart to a doughnut chart.
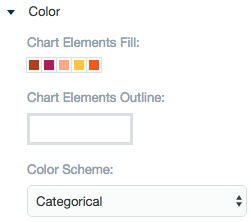
Color
Color settings let you adjust the color aspects of the widget.
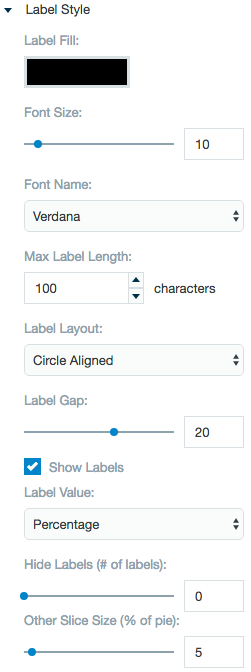
Label style
Label settings give you control to adjust how labels are displayed on the widget.
You can control the size and type of font as well how they are viewed.
Hide labels adjustment lets you choose if they want to only show the major portions of a pie chart.
The Other Slice Size adjustment bar allows for an "other" slice of the pie chart to be created from lesser parts of the pie to greater.
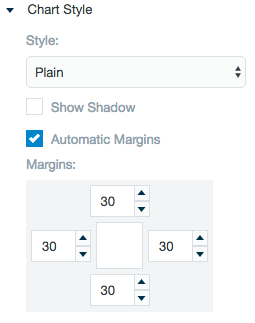
Chart style
Chart style settings give you options to adjust widget positioning and style. Choose between a Plain, Foggy, or Glossy style to best represent the infographic.
Select the Automatic margins checkbox to center your margins around the infographic or use the margin adjuster to perfectly position the widget within the frame.
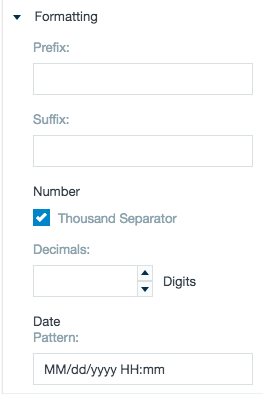
Formatting
Formatting settings allow you to add Prefix/Suffix to labels.
You can also add thousand separator and change pattern for date.