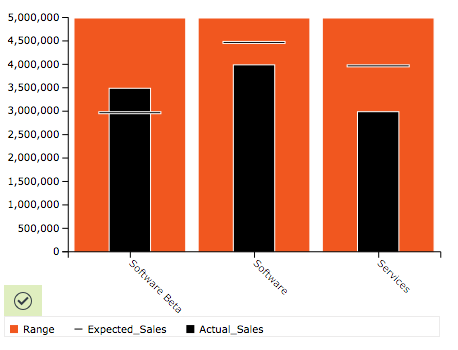
Bullet Chart
Creates bullet graph. A bullet graph is a type of bar graph and is mainly used for graphically visualizing performance data with relevant comparative data within a predetermined range. This is a good visual display when you are looking to show or gauge progress by showing the actual data value versus the goal that the actual data is trying to reach.
Configuring the Bullet Chart
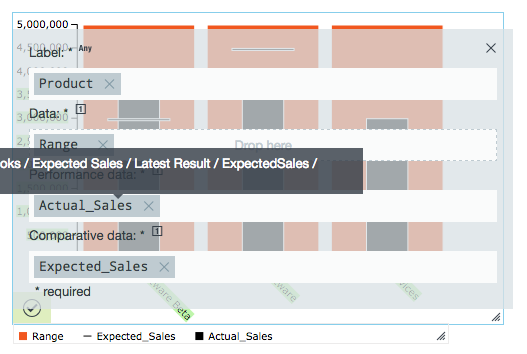
Here you can find out what kind of data can be represented as a bullet chart and what options you have to represent your data. General steps for configuring widgets are explained on the Visualizing Data page.
Data Requirements
You can use any type of Datameer X supported data as the label in a bullet chart. The values used for the data, performance data, and comparative data must be numbers.
Appearance - Specific Settings
The appearance of a bullet chart can be adjusted through standard and specific settings.
Standard widget settings give you basic controls in order to customize a widget. Learn more about standard widget settings here.
Specific widget settings give you more controls over details pertaining to the bullet chart widget. With these controls, you are able to adjust your widgets to create the perfect infographic to fit your needs.
Legend
Legends can be shown or hidden. All legends move along with the parent widget, but they can be independently moved if separately selected.
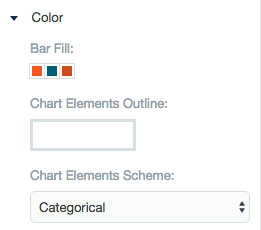
Color
Color settings let you adjust the color aspects of the widget. The top color bar represents the colors currently being used for the widget. Use the color wheel by clicking in a color box and selecting the color to add to that space.
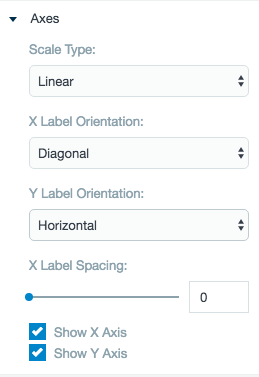
Axes
Adjust the scale type for the data between logarithmic, square root, linear, square, and quadratic. The labels are able to be adjusted on both axes in a horizontal, vertical, or diagonal position. X label spacing adjusts the width between each label.
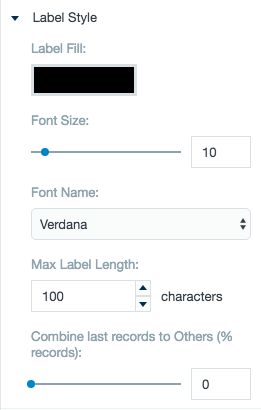
Label style
The label settings give you controls to adjust how labels are displayed on the widget. You can control the size and type of fonts as well how they are viewed
The Combine last records adjustment bar allows for an "other" bar of the bullet chart to be created from lesser percentage parts of the data.
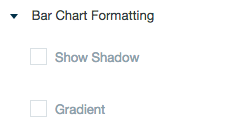
Bar chart formatting
Add a shadow to the bars in the widget or use the gradient option to give the bars a 3D look.
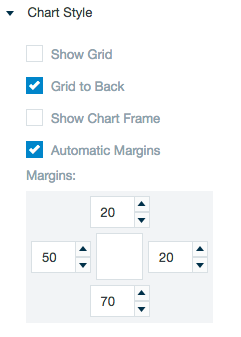
Chart style
Chart style settings give options to adjust widget positioning and styles. Use the margin adjuster to perfectly position the widget within the frame.
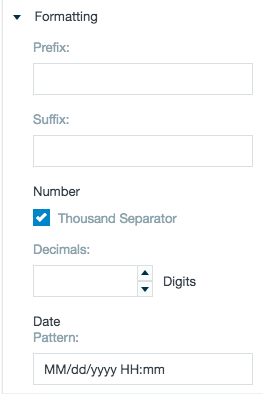
Formatting
Formatting settings give you controls to added pre/suffix to labels, add in a thousands separator for data, and adjust how the date can be displayed.
Data labels
Adjust the settings for the labels on the data. Choose a color and adjust the data font size, orientation, and spacing.