Tutorial08 - Building UI Elements Into Wizards
Introduction
Build in new UI elements into Datameer X wizards to store, access, and use properties values. This can be accomplished using the Java method populateDetailsWizardPage()
How to Build a UI Element
- Create an import/export job plug-in.
- Overwrite the code within
populateDetailsWizardPage() (see example) below) in Datameer's SDK.
Example
package datameer.das.plugin.tutorial07;
import java.io.InputStream;
import java.util.List;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.mapred.InputSplit;
import datameer.com.google.common.collect.Lists;
import datameer.dap.sdk.common.Field;
import datameer.dap.sdk.common.GenericConfiguration;
import datameer.dap.sdk.common.RawRecord;
import datameer.dap.sdk.common.RawRecordCollector;
import datameer.dap.sdk.filestore.FileStore;
import datameer.dap.sdk.importjob.ParseConfiguration;
import datameer.dap.sdk.importjob.RecordParser;
import datameer.dap.sdk.importjob.RecordSchemaDetector;
import datameer.dap.sdk.importjob.TextBasedFileType;
import datameer.dap.sdk.property.FileUploadPropertyDefinition;
import datameer.dap.sdk.property.NumberValidator;
import datameer.dap.sdk.property.PropertyDefinition;
import datameer.dap.sdk.property.PropertyGroupDefinition;
import datameer.dap.sdk.property.PropertyType;
import datameer.dap.sdk.property.WizardPageDefinition;
import datameer.dap.sdk.property.handler.FileUploadHandler;
import datameer.dap.sdk.schema.ValueType;
import datameer.dap.sdk.widget.Option;
import datameer.dap.sdk.widget.OptionGroup;
public class ExamplePropertyFileType extends TextBasedFileType {
public static boolean _showTextarea = true;
@Override
public String getId() {
return ExamplePropertyFileType.class.getName();
}
@Override
public String getName() {
return "Example Property Types";
}
@Override
public RecordSchemaDetector<String> createRecordSchemaDetector(
datameer.dap.sdk.importjob.ImportFileType.FileTypeModel<String> model) {
// useless example implementation
return new RecordSchemaDetector<String>() {
@Override
public Field[] detectFields(InputSplit arg0, List<String> arg1) {
return new Field[] { new Field("firstColumn", ValueType.STRING) };
}
@Override
public boolean needsDataForSchemaDetection() {
return false;
}
};
}
@Override
public RecordParser<String> createRecordParser(Field[] fields, Configuration conf,
datameer.dap.sdk.importjob.ImportFileType.FileTypeModel<String> model) {
// useless example implementation
return new RecordParser<String>() {
@Override
public void configureRecordCollector(RawRecordCollector arg0) {
}
@Override
public void initSplit(InputSplit arg0) {
}
@Override
public void parse(ParseConfiguration arg0, RawRecordCollector arg1, String arg2) throws Exception {
arg1.collect(new RawRecord("B", 1));
}
};
}
@Override
public boolean canAutoMergeNewFields() {
return false;
}
@Override
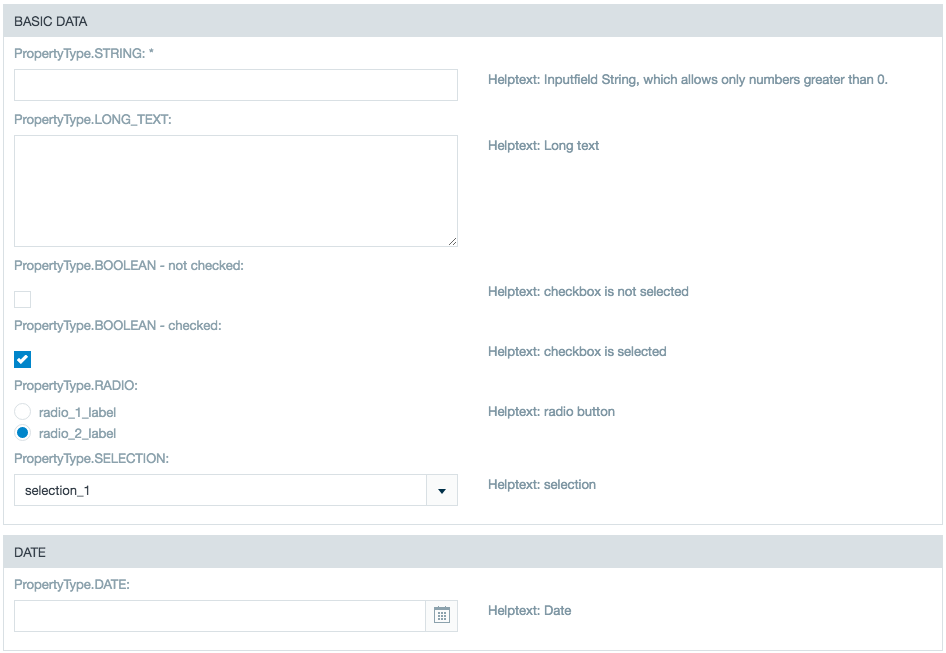
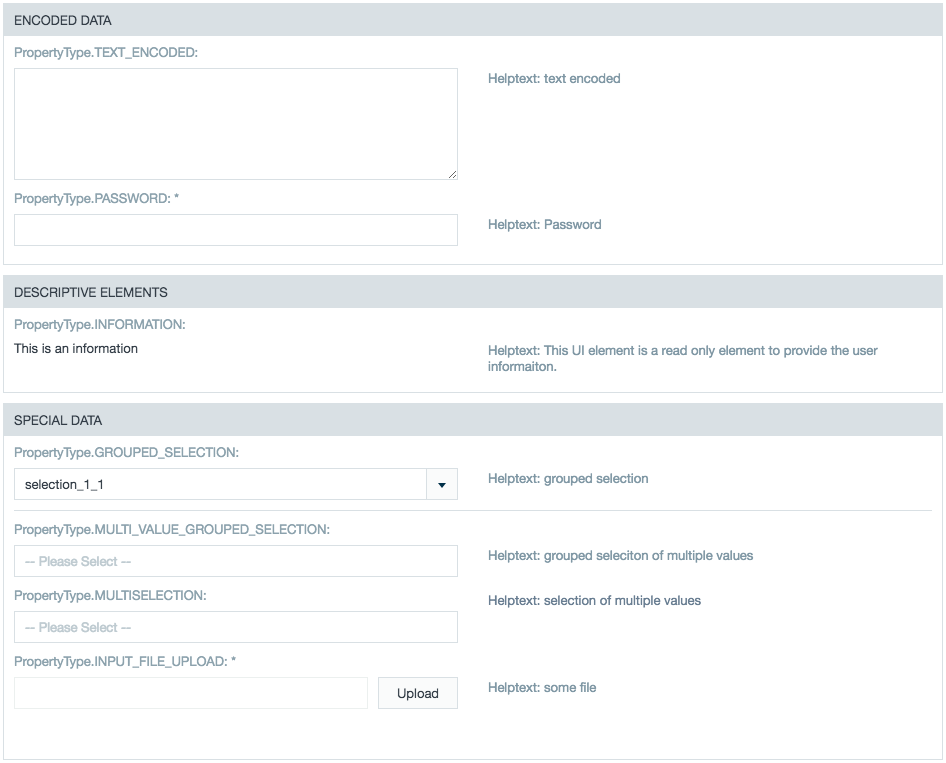
public void populateDetailsWizardPage(WizardPageDefinition page) {
PropertyGroupDefinition groupBasic = page.addGroup("BASIC DATA");
// add the property to a property group
groupBasic.addPropertyDefinition(createInputTextField());
groupBasic.addPropertyDefinition(createLongText());
groupBasic.addPropertyDefinition(createCheckBoxNotPreChecked());
groupBasic.addPropertyDefinition(createCheckBoxPreChecked());
groupBasic.addPropertyDefinition(createRadioButton());
groupBasic.addPropertyDefinition(createSelectionGroup());
PropertyGroupDefinition dataGroup = page.addGroup("DATE");
dataGroup.addPropertyDefinition(createDateInputField());
PropertyGroupDefinition encodedData = page.addGroup("ENCODED DATA");
encodedData.addPropertyDefinition(createTextEncoded());
encodedData.addPropertyDefinition(createPasswordInputField());
PropertyGroupDefinition descriptiveElements = page.addGroup("DESCRIPTIVE ELEMENTS");
descriptiveElements.addPropertyDefinition(createInformation());
PropertyGroupDefinition groupSpecial = page.addGroup("SPECIAL DATA");
groupSpecial.addPropertyDefinition(createGroupSelection());
PropertyDefinition propertyDefinition = new PropertyDefinition("SEPARATOR", "SEPARATOR",
PropertyType.SEPARATOR);
groupSpecial.addPropertyDefinition(propertyDefinition);
propertyDefinition = new PropertyDefinition("HIDDEN_KEY", PropertyType.HIDDEN);
groupSpecial.addPropertyDefinition(propertyDefinition);
groupSpecial.addPropertyDefinition(createMultiValueGroupedSelection());
groupSpecial.addPropertyDefinition(createMulitSelection());
groupSpecial.addPropertyDefinition(createFileInputDuringWizard());
}
private PropertyDefinition createInputTextField() {
PropertyDefinition textFieldElement = new PropertyDefinition("property.example.string", "PropertyType.STRING",
PropertyType.STRING);
// In the Datameer X UI this textfield will be required to be filled out
// by the Datameer X User
textFieldElement.setRequired(true);
// the help text on the right side of the field
textFieldElement.setHelpText("Helptext: Inputfield String, which allows only numbers greater than 0.");
// Datameer X SDK is providing several Validators. All Validators
// inheriting from the class PropertyDefinitionValueValidator.
// The Validator will be applied on submit of the wizard-step by
// clicking "Next"
textFieldElement.addValidator(new NumberValidator(1));
// Textfields can be also made read-only. The immutable value is then
// set via the setDefaultValue method:
// textFieldElement.setDefaultValue("read-only value");
// textFieldElement.setReadOnly(true);
return textFieldElement;
}
private PropertyDefinition createDateInputField() {
PropertyDefinition dateElement = new PropertyDefinition("property.example.date", "PropertyType.DATE",
PropertyType.DATE);
dateElement.setHelpText("Helptext: Date");
return dateElement;
}
private PropertyDefinition createLongText() {
PropertyDefinition longtextElement = new PropertyDefinition("property.example.longtext",
"PropertyType.LONG_TEXT", PropertyType.LONG_TEXT);
longtextElement.setHelpText("Helptext: Long text");
return longtextElement;
}
private PropertyDefinition createPasswordInputField() {
PropertyDefinition passwordElement = new PropertyDefinition("property.example.password",
"PropertyType.PASSWORD", PropertyType.PASSWORD);
passwordElement.setHelpText("Helptext: Password");
passwordElement.setRequired(true);
return passwordElement;
}
private PropertyDefinition createCheckBoxNotPreChecked() {
PropertyDefinition checkboxElement = new PropertyDefinition("property.example.checkbox.notselected",
"PropertyType.BOOLEAN - not checked", PropertyType.BOOLEAN);
checkboxElement.setHelpText("Helptext: checkbox is not selected");
return checkboxElement;
}
private PropertyDefinition createCheckBoxPreChecked() {
PropertyDefinition checkboxElement = new PropertyDefinition("property.example.checkbox.selected",
"PropertyType.BOOLEAN - checked", PropertyType.BOOLEAN);
// preselect the checkbox when the Datameer X user is entering the
// wizard-step
checkboxElement.setDefaultValue("true");
checkboxElement.setHelpText("Helptext: checkbox is selected");
return checkboxElement;
}
private PropertyDefinition createInformation() {
PropertyDefinition informationElement = new PropertyDefinition("property.example.information",
"PropertyType.INFORMATION", PropertyType.INFORMATION);
// add the information to show in the UI when the Datameer X user is
// entering the wizard-step
informationElement.setDefaultValue("This is an information");
informationElement
.setHelpText("Helptext: This UI element is a read only element to provide the user informaiton.");
return informationElement;
}
private PropertyDefinition createMulitSelection() {
PropertyDefinition multiSelectionElement = new PropertyDefinition("property.example.multiselection",
"PropertyType.MULTISELECTION", PropertyType.MULTISELECTION);
multiSelectionElement.setHelpText("Helptext: selection of multiple values");
multiSelectionElement.addOption(new Option("selection_1_value", "selection_1"));
multiSelectionElement.addOption(new Option("selection_2_value", "selection_2"));
return multiSelectionElement;
}
private PropertyDefinition createTextEncoded() {
PropertyDefinition textEncodedElement = new PropertyDefinition("property.example.text-encoded",
"PropertyType.TEXT_ENCODED", PropertyType.TEXT_ENCODED);
textEncodedElement.setHelpText("Helptext: text encoded");
return textEncodedElement;
}
private PropertyDefinition createRadioButton() {
PropertyDefinition radioButtonElement = new PropertyDefinition("property.example.radiobutton",
"PropertyType.RADIO", PropertyType.RADIO);
radioButtonElement.setHelpText("Helptext: radio button");
radioButtonElement.addOption(new Option("radio_1_value", "radio_1_label"));
radioButtonElement.addOption(new Option("radio_2_value", "radio_2_label"));
// preselect the second option
radioButtonElement.setDefaultValue("radio_2_value");
return radioButtonElement;
}
private PropertyDefinition createFileInputDuringWizard() {
final PropertyDefinition fileUploadElement = new FileUploadPropertyDefinition("property.example.file.upload",
"PropertyType.INPUT_FILE_UPLOAD", PropertyType.INPUT_FILE_UPLOAD, new FileUploadHandler() {
@Override
public String upload(GenericConfiguration conf, FileStore fileStore, InputStream inputStream,
String propertyName, String originalFilename) throws Exception {
fileStore.create("folder" + "/" + originalFilename, inputStream);
return originalFilename;
}
});
fileUploadElement.setHelpText("Helptext: some file");
fileUploadElement.setRequired(true);
return fileUploadElement;
}
private PropertyDefinition createMultiValueGroupedSelection() {
PropertyDefinition mulitValueGroupedSelectionElement = new PropertyDefinition(
"property.example.grouped.selection", "PropertyType.MULTI_VALUE_GROUPED_SELECTION",
PropertyType.MULTI_VALUE_GROUPED_SELECTION);
mulitValueGroupedSelectionElement.setHelpText("Helptext: grouped seleciton of multiple values");
OptionGroup optGroup = new OptionGroup("mulitselect");
List<Option> options = Lists.newArrayList(new Option("selection_1_value", "selection_1"),
new Option("selection_2_value", "selection_2"));
optGroup.setOptions(options);
OptionGroup optGroup2 = new OptionGroup("mulitselect - 2");
List<Option> options2 = Lists.newArrayList(new Option("selection_2_1_value", "selection_2_1"),
new Option("selection_2_2_value", "selection_2_2"));
optGroup2.setOptions(options2);
List<OptionGroup> optionGroups = Lists.newArrayList(optGroup, optGroup2);
mulitValueGroupedSelectionElement.setOptionGroups(optionGroups);
return mulitValueGroupedSelectionElement;
}
private PropertyDefinition createGroupSelection() {
PropertyDefinition groupedSelectionElement = new PropertyDefinition("property.example.selection",
"PropertyType.GROUPED_SELECTION", PropertyType.GROUPED_SELECTION);
OptionGroup optGroup = new OptionGroup("mulitselect");
List<Option> options = Lists.newArrayList(new Option("selection_1_value", "selection_1_1"),
new Option("selection_2_value", "selection_1_2"));
optGroup.setOptions(options);
OptionGroup optGroup2 = new OptionGroup("mulitselect 2");
List<Option> options2 = Lists.newArrayList(new Option("selection_1_value", "selection_2_1"),
new Option("selection_2_value", "selection_2_2"));
optGroup2.setOptions(options2);
List<OptionGroup> optionGroups = Lists.newArrayList(optGroup, optGroup2);
groupedSelectionElement.setOptionGroups(optionGroups);
groupedSelectionElement.setHelpText("Helptext: grouped selection");
return groupedSelectionElement;
}
private PropertyDefinition createSelectionGroup() {
PropertyDefinition selectionElement = new PropertyDefinition("property.example.selection",
"PropertyType.SELECTION", PropertyType.SELECTION);
selectionElement.setHelpText("Helptext: selection");
selectionElement.setRequired(true);
selectionElement.addOption(new Option("selection_1_value", "selection_1"));
selectionElement.addOption(new Option("selection_2_value", "selection_2"));
return selectionElement;
}
}
After the plug-in has been installed, the UI in the import/export wizard displays your custom fields and text.
, multiple selections available,